Website content - why fresh is best
Why the world is in a BUZZ about responsive web design (RWD)
Websites should be fresh - always up to date
The key ingredient for making an engaging site is relevant content which gives answers & insights for your targeted audience.
Business and society leaders recognise that an engaging website will generate sales or better service their members and are willing to invest time and resources in the creation of a new site. An engaging website generates new sales and great customer service. Business and society leaders recognize this, and invest time and resources into the creation of a new site. Layouts are carefully designed and content is refined again and again, in the big build up to the launch. Your new website goes live with celebration, which turns into satisfaction, as site visits and conversions steadily increase until.... at some point your return on investment begins to wane.
When a site which was performing is no longer engaging it's audience it obviously needs a rejuvenation of the key ingredient, the content.
There is a time cycle which governs the relevancy of content and it depends on it's purpose.
News has a short cycle as does social media because it is focused on the frequent or constant delivery of interesting new information or reporting breaking news. Because of this fast cycle, news content is typically delivered using a blog or Articles.
On the other hand some content has a very long cycle like website legals or contact us details. This content is very important but infrequently changes so updates don't necessarily require time saving content management tools, they could be done manually by directly editing the html. Content Management System (CMS) tools like Articles can help if you'd like to do away with the need to understand html and prefer to make the edits in plain text controlled by style sheets (CSS).
Shopping carts are an example of highly specialised website content which may have a short or long cycle depending on the products and the frequency of price, stock and attribute changes. Seasonal products such as fashion usually have short cycles with the list of products needing regular updates to interest buyers who are looking to keep up with the latest trends.
Group buying sites add another level of content administration to ensure products are connected with the right suppliers and reflect correct stock levels and prices for successful purchasing, payment and delivery.
The content for carts and buying sites can be updated via CMS with an integrated database which allows for easy bulk updates, loading from external files and manual entry.
In summary you get long term engagement by regularly updating your website content and this should be governed by the content time cycle rather than waiting to do a big refresh of your site every year or less. CMS tools can make your job much easier and make the publishing of fresh content more secure, less expensive and protect your brand.
Find the right CMS tools for the types of content you need to manage on your site, for example managing your contact details is not the same as managing news items or managing products for sale.
Responsive web design reforms desktop sites for optimal viewing on mobile devices
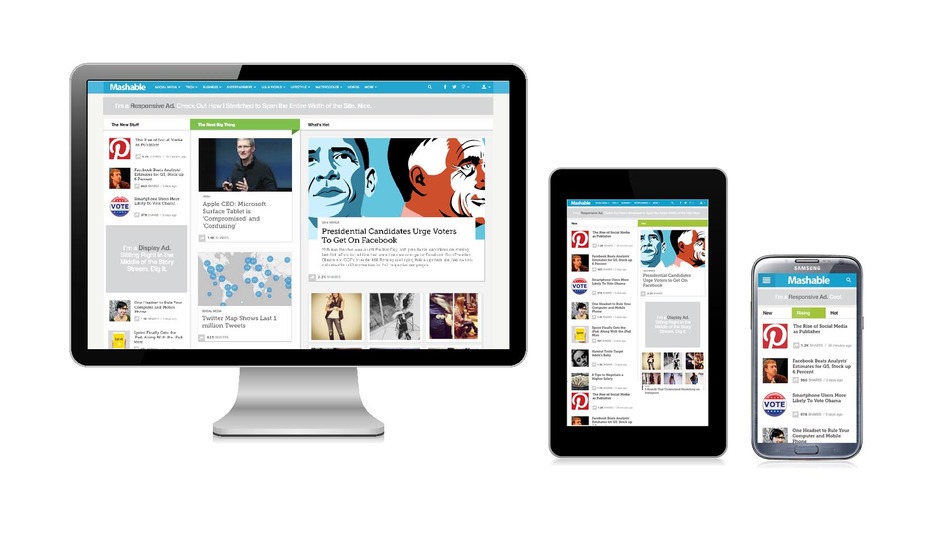
A "responsive" design will render your site for optimal viewing on all screen sizes from one layout structure - desktop to mobile
Responsive web designs (RWD) is a fundamental shift to how we build sites as it automatically adapts the page layout to the viewing environment for easy reading and navigation on an ever increasing range of devices.
This is a major change to how we build sites, previously we had to go to the time and expense of creating other page views for each device (form factor). So essentially every page had to be produced several times for proper viewing on desktop, tablet and mobile because of the dramatic changes in screen size.
With the usage of mobiles & tablets to browse the web growing year by year it's important to get a mobile website strategy that presents a consistent brand and makes it easy to view your content on any screen size.
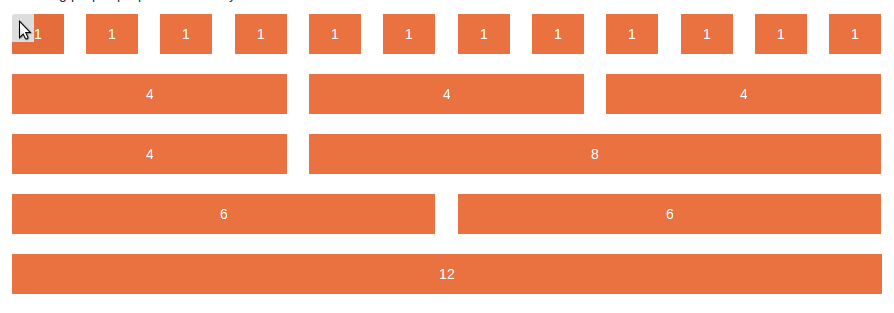
RWD layouts like Twitter's Bootstrap optimise the viewing experience by using portion-based grids (percentages rather than pixels) which are fluid rather than fixed so can slide to optimal positions based on the width of the viewing screen.
"The default twitter Bootstrap grid system utilizes 12 columns, making for a 940px wide container.. With the responsive CSS file added, the grid adapts to be 724px and 1170px wide depending on your viewport. Below 767px viewports, the columns become fluid and stack vertically." http://twitter.github.io/bootstrap/scaffolding.html#responsive
".. a major advantage of RWD is that it is painless to keep the site’s content updated across all different versions of the site - site managers can update the site at one location and all versions will be updated at the same time." www.sbwire.com
If you'd like to contact us about RWD sites we are happy to offer advice or a consultation with one of our RWD experts with no obligations.